本日の作業
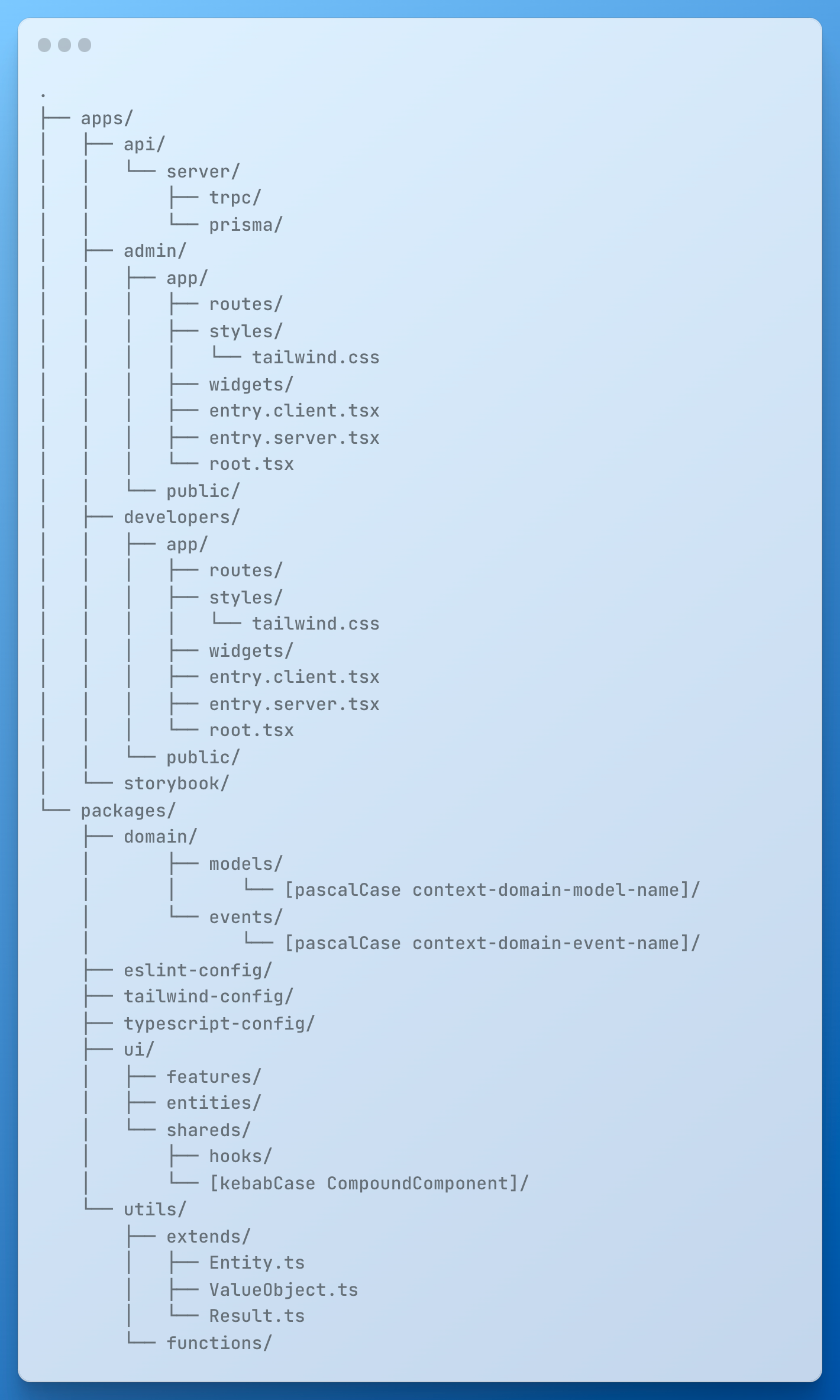
➕ ✅ apps/coreの内容を適切に分解した
データベース環境の構築
🚴 prisma・tRPCの導入
🚴 prisma・tRPCの導入serverをAPI app(apps/api)として切り出す
Supabaseのセットアップ
分報に関する設計・実装
🚴 Model・Repository実装
apps/coreの分解
次の様にする。
apps/core/server -> apps/api
apps/core/views -> packages/ui/src/entitites, features
apps/core/models -> packages/domain

packages/domainの役割
modelsはドメインモデル = 集約(Entity)と値オブジェクト及びリポジトリとユースケースをまとめる。
ドメインモデルはFrontend(apps/admin, developers)側で参照する。
ユーザのインタラクションに対して以下の様なフローにする。
hooks→ユースケース↔︎repository(集約)↔︎api client
eventsはドメインイベントをまとめる。
ドメインイベントは主にBackend(apps/api)側で参照する。
tRPCを介してFrontend(client)側から受け取った情報をドメインイベント単位で永続化や外部システムとの連携を行う。
packages/uiの役割
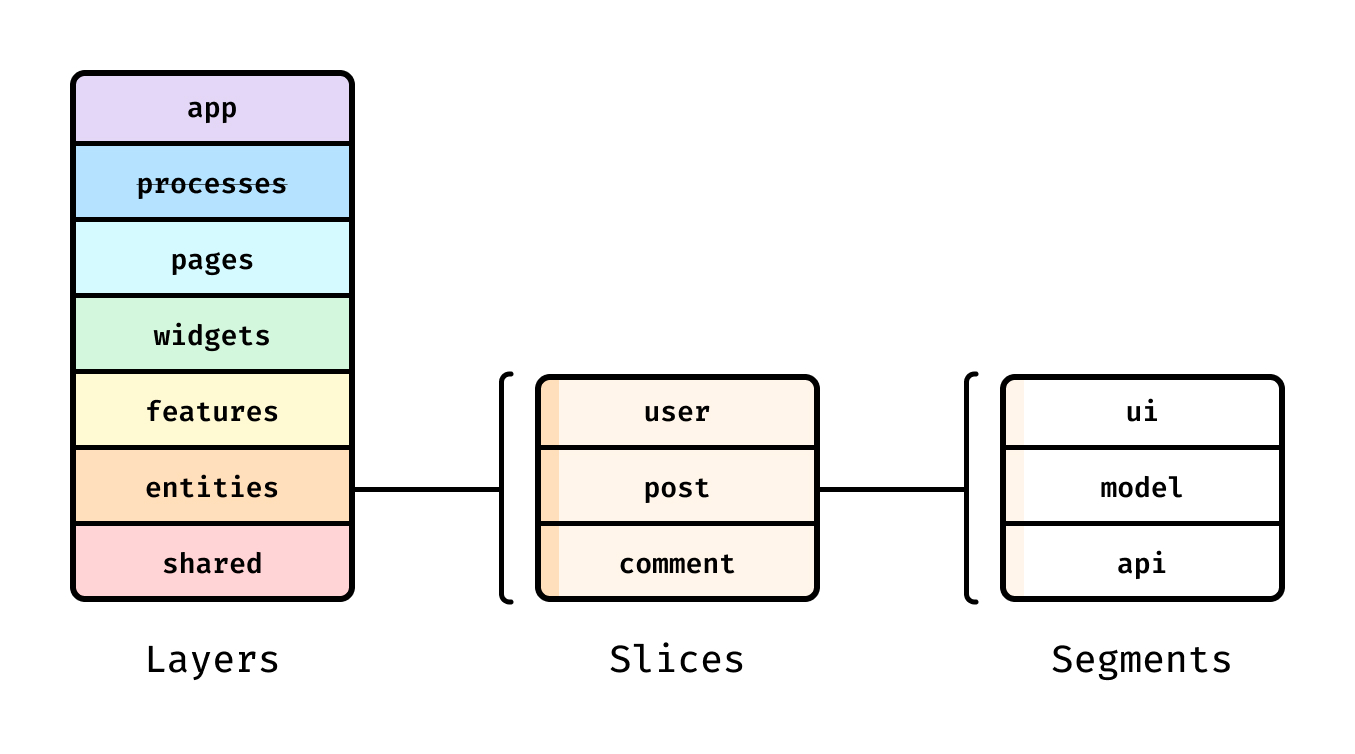
Feature-Sliced Design のfeatures, entitties, sharedを置く場所にする。
FSDではentitiesのSegmentsにapi clientとの繋ぎこみとmodel = View Modelがあるけどこうはせず、featuresがContainer Componentとしてその責務を持つ様にする。また、featuresはステートマシンも紐づく様にする。
そうしないと、admin・developersと二つのアプリケーションで文脈が異なる、つまり参照すべきデータが異なるものをうまく捌けないと思われるから。
これらのことから、entitiesはcompound patternを採用してSlicesがcompoundのルートコンポーネント名になり、その下に子コンポーネントがある状態にする。

そのほか、メモ
個人開発でアーキテクチャがーとかより小さく実装するサイクルを回す方がいいのはわかっているけど、並行して仕事でも同じアーキテクチャを採用しているのでついでにやってる。
違うのは仕事の方はBackendが別言語で別のエンジニアが実装しているのでprismaとドメインイベントがない点。
あとこの知見を記事化したい気持ちもあるのでやってる。
最近自分がそっちにアンテナ貼っているからか個人開発というワードをよく見かける。