本日の作業
本日は主にムードボードにデザイン物を追加したり整理したりしてカラー設計を主に行いました。デザイナーぽい(いや、自分本業はデザイナーですが)。
🚴 画面設計・実装
✅ ムードボードまとめ
✅ カラー設計
全体のレイアウトデザインと実装
日報の画面設計・実装
設計
実装
サインインの実装
認証画面実装
認証ロジック実装(主にClient側)
Server側の認証チェック実装
Client側の認証チェック実装
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる
🛑 🚴 Feature-Sliced Designについてzennにまとめる
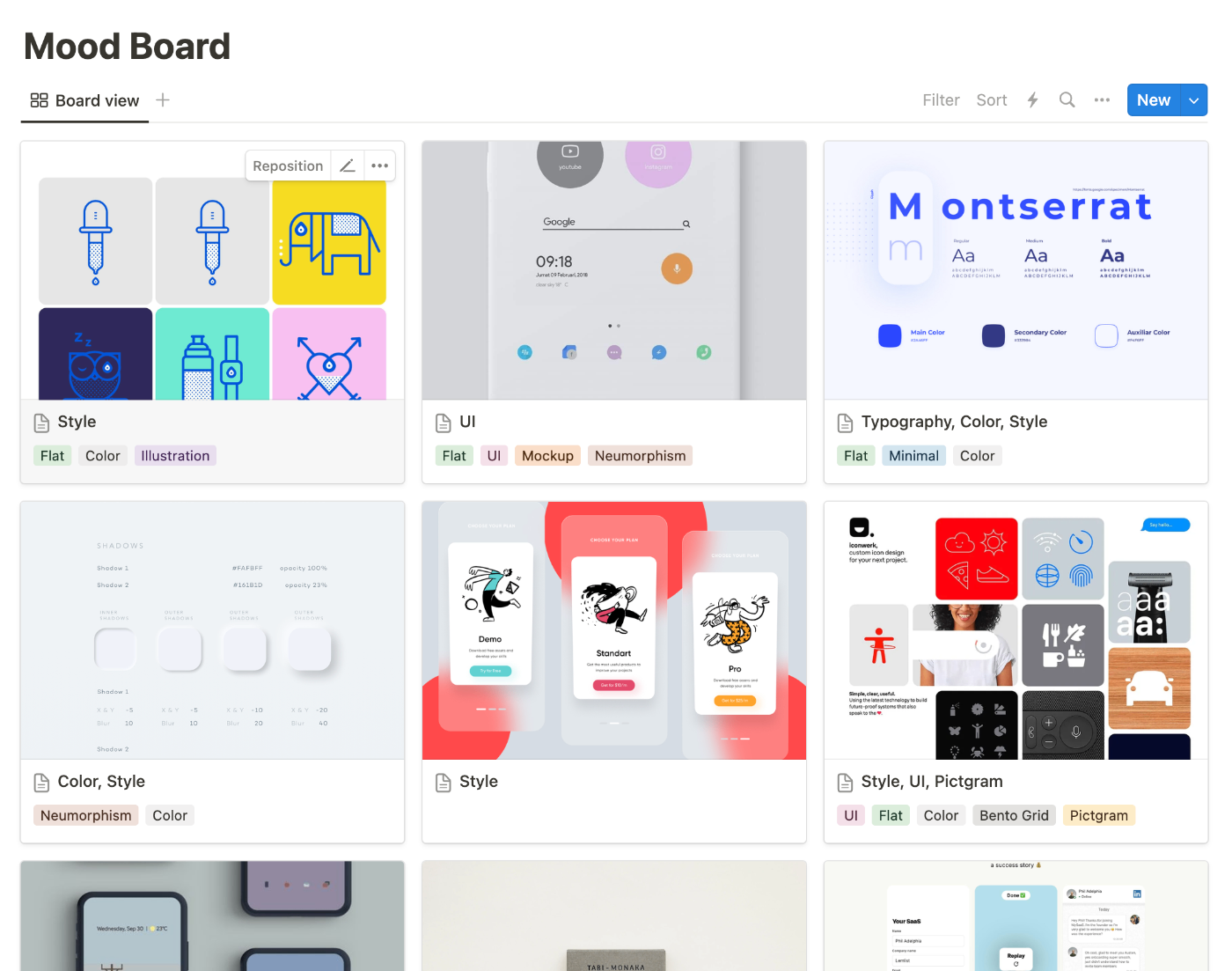
ムードボード
ムードボードをまとめておおよそデザインの方向性を決めました。尚、ムードボードはNotionにまとめています。Pinterestとかでもいいと思いますがドキュメントを集約することを考えるとNotionの方がこういうボードで並べることもできるしタグ付けもできるしおすすめです(Pinterestは非公開ボード作るとデフォルトで関係ないピンをサジェストしてくるのでそういうの鬱陶しいってのもあります)。

雰囲気の方向性としてはガチガチなダッシュボードUI的なものではなく柔らかくシームレスなイメージで考えています。
理由は、日報や分報を残しつつ個人開発をコンスタントに時間を割いて進めていくというある種ルーティン的な活動に対して過度な色彩やブロックは不要に情報量を増やす場合もあることと、毎日使うものというコンセプトもあるのでUIによって胃もたれしない的なものにしないといけない。
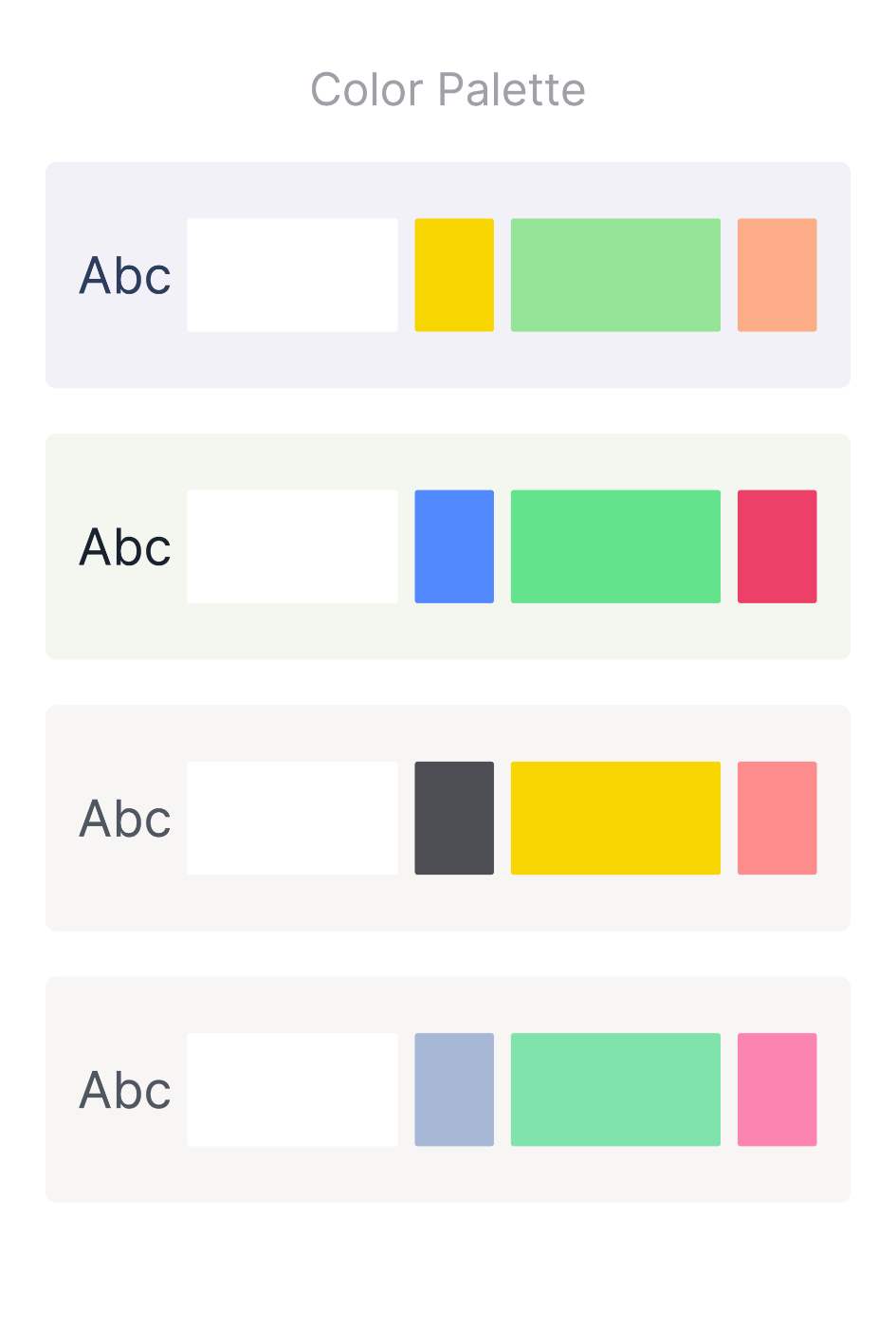
カラー設計
色彩心理的には上の話も踏まえると次の色を使うのが良さそう。
青系 ー 思考の明瞭さを促進し、集中力と生産性を高める効果がある
緑系 ー 集中力を高めるのに役立つため、長時間の作業に適している
黄色系 ー ポジティブな感情を促すため、モチベーションを高めるのに役立つが過度の利用は逆効果になる
これを条件にカラーバレットを作ります。Color Huntとか使うと効率的にパターンを作れます。
あと生成系AIでカラーパレットを作る Khroma というのもあります。ただ、50色選ぶのがなかなかだるいし、そもそもベースになる色が何かしら選ばれてないと50色をどう選ぶんだろう?というのはあります。
というわけで4案まとめてみました。これで決定ではなくここからUIデザインや実装しつつ合わせていきます。しかしだいぶ柔らかいなー…。

その他、メモ
サービス名は決まっているのでロゴタイポ作るか。とりあえずありものフォントで雰囲気だけ表現しておこう。ただ、ロゴ作っちゃうとこれもまたやった感になるし、ロゴ作る時間は三日位マルっと時間割いた方が良い(その間コードは書かない方がいい)のでその辺は加減を見て進めます。