本日の作業
仕事の方が立て込んでいて進捗悪し。
主に昨日の続き
WYSIWYGライブラリ「TipTap」の実装についてオンボーディング
VSCodeのExtentionsをどう組み込むか思考整理&設計
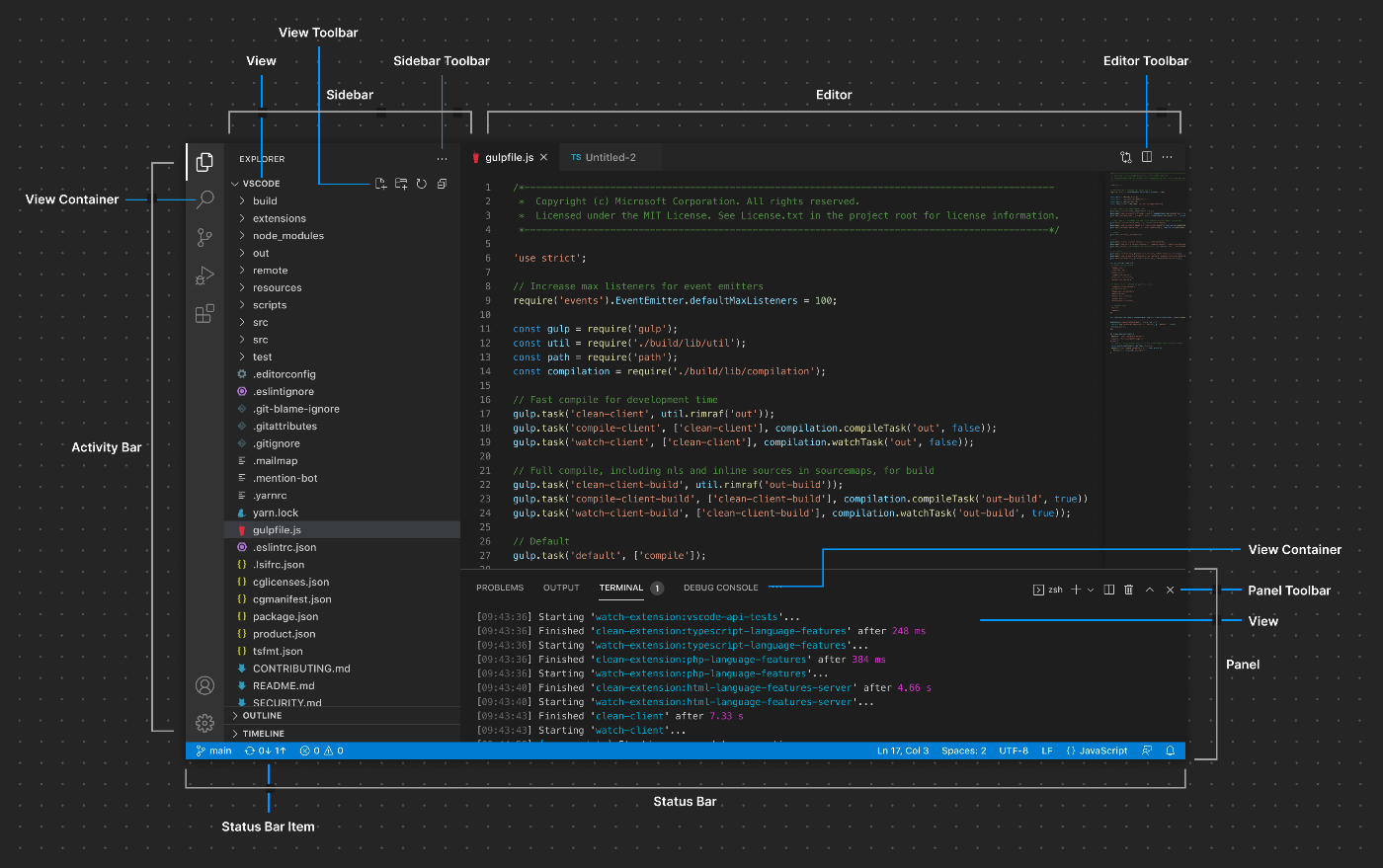
VS Code Extentionsをどう組み込むか?
UX Guidelinesとあるが実際はUI Guideline。VSCodeでもWebviewが使えるのでこの部分に開発日誌エディタを埋め込む形ができるのではないかと。
The webview API allows extensions to create fully customizable views within Visual Studio Code. For example, the built-in Markdown extension uses webviews to render Markdown previews. Webviews can also be used to build complex user interfaces beyond what VS Code's native APIs support.
Think of a webview as an iframe within VS Code that your extension controls. A webview can render almost any HTML content in this frame, and it communicates with extensions using message passing. This freedom makes webviews incredibly powerful, and opens up a whole new range of extension possibilities.
複雑なUIにはWebViewを使うべし
WebViewはiFrameと同等らしい
❌ Don't
Use for promotions (upgrades, sponsors, etc.)
Use for wizards
Open on every window
Open on extension updates (ask via a Notification instead)
Add functionality that is unrelated to the editor or workspace
Repeat existing functionality (Welcome page, Settings, configuration, etc.)
動作的には、
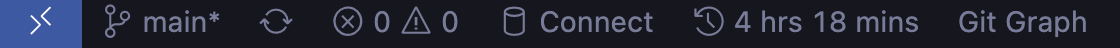
Git GraphみたいにStatus BarのStatus Bar Itemにトリガーと開発の日時の記録を設ける
WakaTimeみたく任意のプロジェクトについてのみWindowなりがアクティブになっていたら日時の記録を定期的にログとしてシステムに投げるみたいにすればいいはず。


VSCode Extention APIで自サービスとのfetchとかタイマー的なのがどうなっているか調べる必要がある。その辺は明日も引き続きやる。
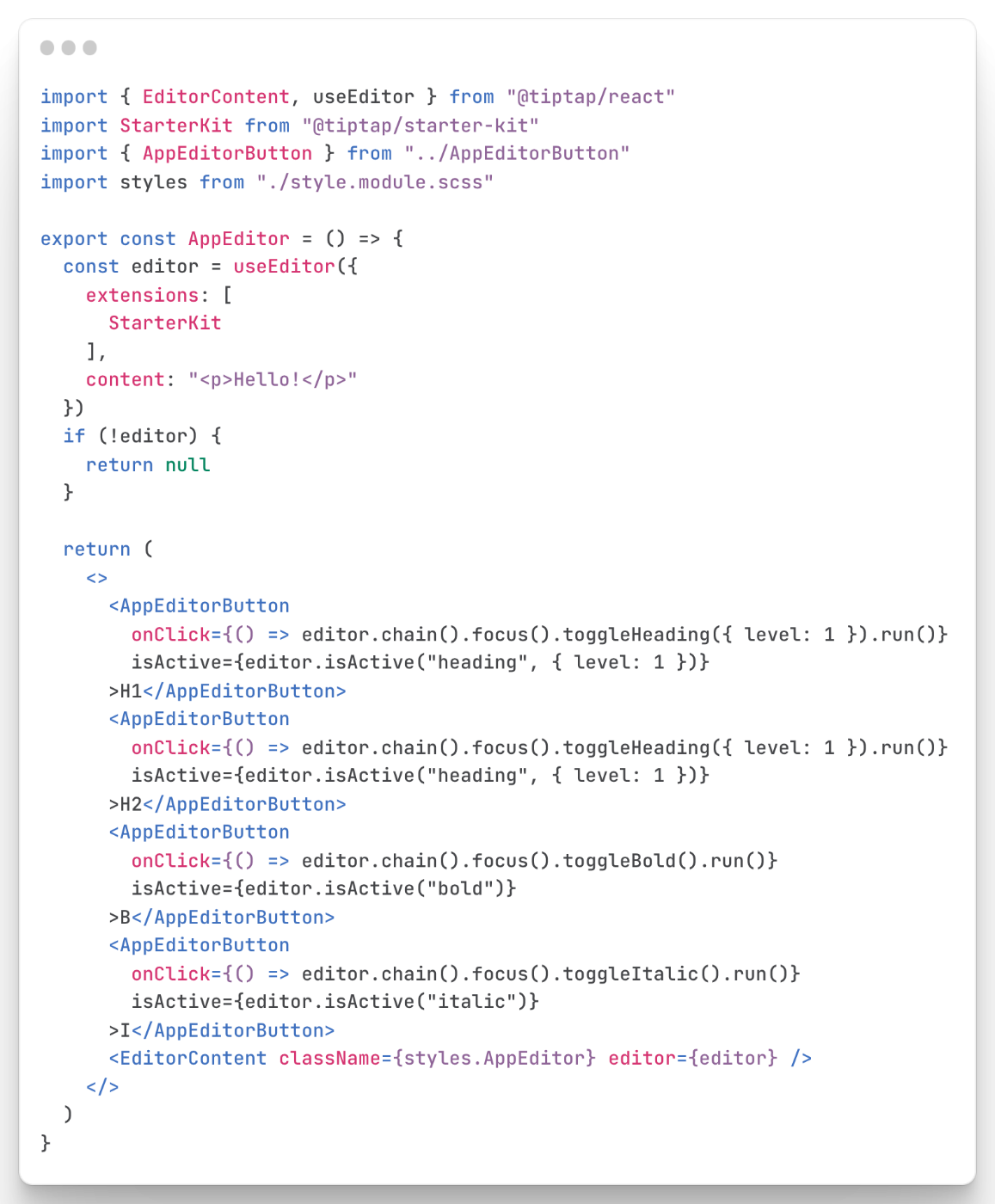
TipTapについて
大体この辺の記事にあるようにEditorContent ComponentやEditorButton Componentの組み合わせでどうにかなりそうなのでこの辺は実装しつつ設計する。

そのほか、メモ
仕事の方でCloud run + Turborepo + Remix + ESLintにしたが、こちらの方ではCloudflare Workers + Turborepo + Remix + Biomeと似ているが微妙に違うセットを同時進行に開発することになった。